Data Modules in Corteza are built with data fields. There are many different types of data fields. Each Field Type can have:
Attributes. These allow us to customize a Field Type to our needs e.g. turn a number into a measure of currency or weight.
Sanitizers. These allow us to clean up data before it is saved e.g. round a number with 7 decimal places to a number with 2 decimal places.
Validators. These allow us to determine if a field value is a valid entry or not e.g. someone's age should not be a negative number.
This guide concerns itself only with Attributes for the named Field Type. Sanitizer and Validators are the subject of a separate guide which can be found here.
To access Data Modules, click on the "Admin Panel" on the top of the left menu bar in any Corteza app.

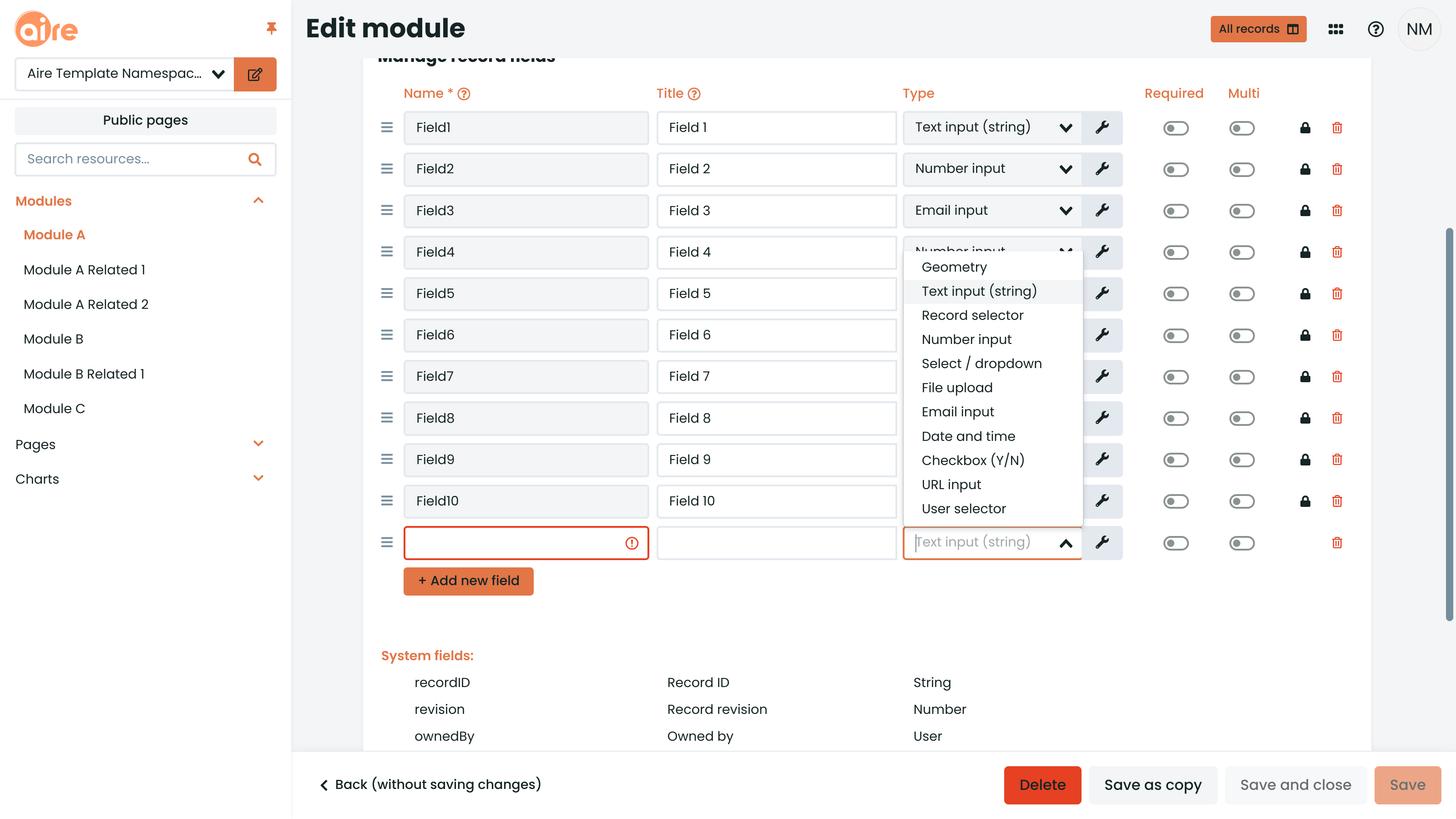
Corteza allows for great flexibility and ease of use in defining how number inputs are used across the platform . Once the "Number input" Field Type has been selected in the "Edit Module" page, click on the Wrench icon to the right of the field type in order to tailor its attributes.

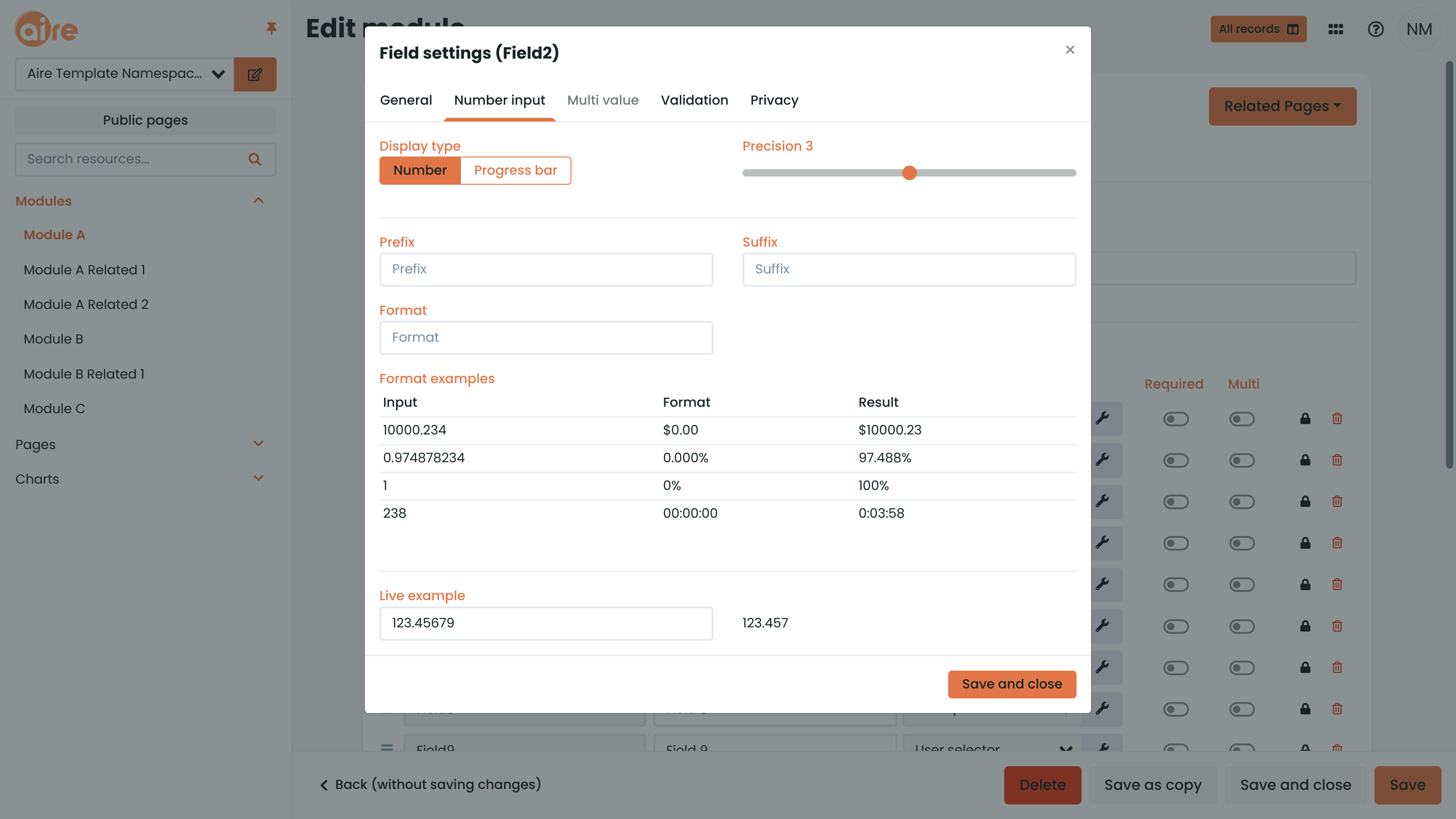
In the "Number input" tab, the following line items appear:
Prefix
This could be a symbol or other character or term added before a number e.g. $
Suffix
This could be a symbol or other character or term added after a number e.g. Dollar, kg
Precision
This defines the precision to which the number will be stored e.g. a precision of 2 will allow for 2 decimal places. The maximum precision is 6.
Format
This is the display format e.g. 0.00 will display 2 decimal places. A complete list of the supported formats can be found here.
Live Example
This changes as the above characteristics change so that the final UI output can be seen (see screenshot below).

Once you have made your choices, hit "Save and close". When back in the "Edit Module" page, hit "Save" again to save the Module changes.
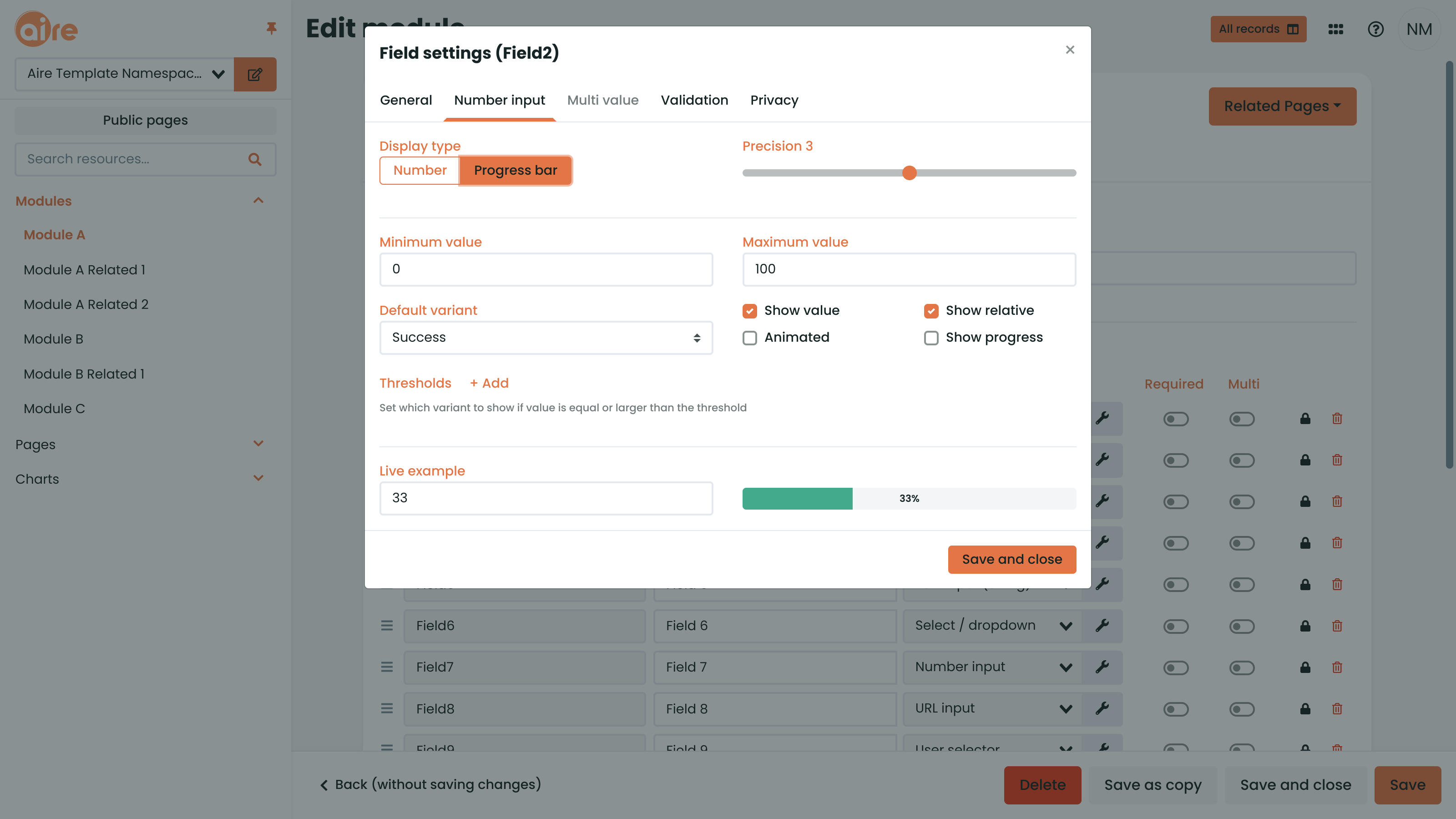
The "Display Type" in the above modal also offers an option to display a number as a Progress Bar. Clicking on "Progress Bar" offers further configuration options:
Minimum Value
Set the starting value for the progress bar
Maximum Value
Set the top value for the progress bar
Precision
This defines the precision to which the number will be stored e.g. a precision of 2 will allow for 2 decimal places. The maximum precision is 6.
Default Variant
This sets the colour of the Progress Bar
Checkbox Option
To show the value, show the relative (%) value, animate the bar upon or show progress between the minimum and maximum values.
Thresholds
Set which variant to show if value is equal or larger than the threshold.
Live Example
This changes as the above characteristics change so that the final UI output can be seen (see screenshot below).

Once you have made your choices, hit "Save and close". When back in the "Edit Module" page, hit "Save" again to save the Module changes.